5 myths about future-proofing your elearning

There are many reasons to update your digital training, but they’re not all as important as they seem.
When a familiar technology is phased out there will always be a lot of discussion, but we’re going to try to make sense of the real reasons you should be updating.
Find out how these 5 myths might hold back your elearning updates:
- Elearning has a set shelf life
- Flash content will become impossible to access in the future
- All updates improve user experience
- All HTML5 content is equal
- Employees only access learning through your LMS
Elearning has a set shelf life
When should you update your elearning? When it’s no longer relevant or accessible.
Some courses, including compliance modules, will need updating when rules or regulations change. Even if a course has an update schedule, it may become obsolete before that date comes around.
Here are three cases where updates are required due to content or technology issues:
- Technology - Flash-based course with up-to-date content and learning design
- Content - Modern, responsive course with out-of-date or ineffective content
- Content - Responsive course with up-to-date content being rolled out to a new region
There are times when your elearning is still relevant and meet the business objectives, but your learners can’t access it. A well-designed Flash course could fall into this category.
In this case, a relatively simple rebuild in a modern technology is required to get learners using the material again.
A course which has out-of-date content will require a more substantial update with subject matter experts (SME’s) and learning designers helping to make it as effective as possible.
Any piece of learning could reach one of these states at any time. When possible you can plan for these changes by making sure your courses are easily updatable.
Flash content will become impossible to access in the future
Adobe Flash was created in 1995 and spread quickly across the web. With the release of the fourth version in 1999 with enhanced programming capabilities, developers realised its power and flexibility could offer them freedom to create any kind of interaction they could imagine.
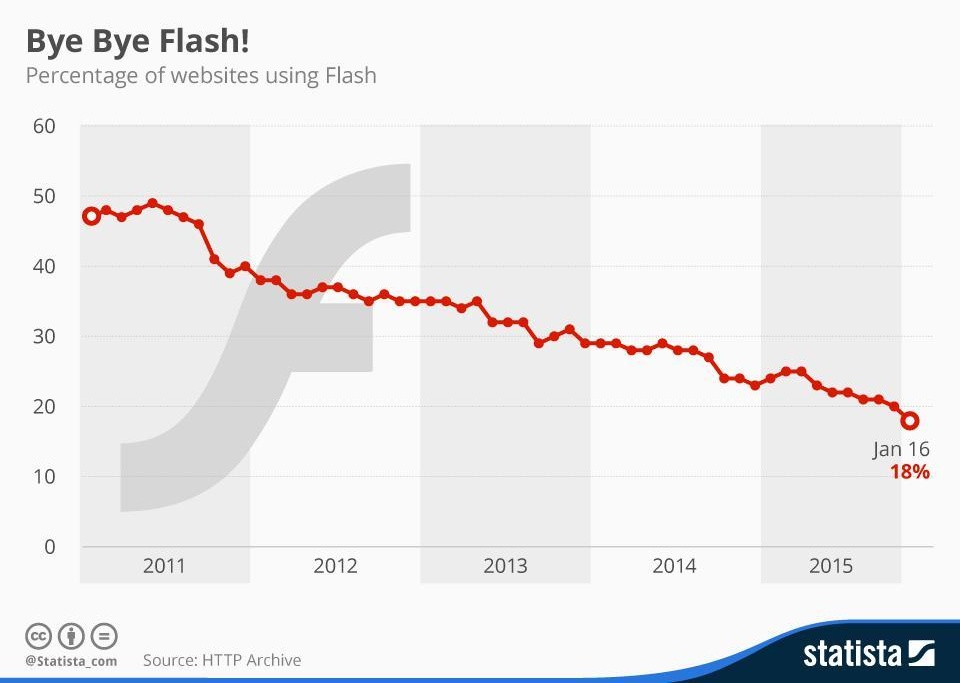
The growth continued until mid-2011 when almost 50% of the top 10,000 websites were using some form of Flash content.

The most recent figure in the Statista.com chart shows that at the start of 2016 only 18% of the top websites are still using Flash.
In December 2016, Flash content will not be enabled by default in Chrome, the most popular web browser. There will be exceptions for the 10 most popular websites that still use Flash, including YouTube and Facebook and there will still be a plugin for Flash content, but users will have to activate it manually.
Flash content will still be able to be accessed using a plugin in browsers, so if you need to access flash content, there will be a way for the foreseeable future, but it's going to become much less user friendly than an HTML5 equivalent.
Mobile has always been a weakness for Flash. Steve Jobs famously refused to include support on Apple devices, while Android dropped support in 2012.
The move to manual plugin activation for Flash is a clear sign that more of the big players in web are promoting the use of HTML5 for online content.
Most elearning development has been moving away from Flash over the last few years, so new courses are more likely to have been created using a more modern approach.
The move away from Flash-based content has meant that some learning platforms make it harder to launch Flash than mobile-friendly alternatives. If you want to offer the same access to any learner, regardless of their device, then Flash content needs updating.
All updates improve user experience
There are good reasons why Flash became so popular. In the right hands, it allows total freedom for learning designers, visual designers and developers to create custom interactions and a tailored user interface.
Web standards make it easier for content producers to create material that behaves consistently across devices. In theory, this means all users will have the same experience, but the reality is much more complicated.
Not all browsers support standards equally, and not all devices are running the same software with the same screen sizes, adding to the potential confusion.
Some of the advanced interactions created in Flash, or a similar technology might not work in an HTML5 environment. If possible, they will need to be redesigned in order to work on the different platforms that learners are using.
An experienced elearning developer will be able to identify areas that might cause issues when moving from Flash to a more modern approach.
All HTML5 learning is equal
Hyper Text Markup Language (HTML) is the core language of the web. It holds the content for web pages that is displayed by browsers. When you produce elearning in this format it can be read by any modern web browser, whichever device it’s being run on.
HTML5 is the latest standard for web content set out by the World Wide Web Consortium (W3C).
The HTML5 content is styled and made interactive using other programming languages like Cascading Style Sheets (CSS) and JavaScript.
At a basic level, browsers on just about any platform can read HTML5, from TV’s to watches and everything in between. The way it’s presented and the interactions that are possible depends on many other factors.
Web developers have been dealing with the challenge of displaying content on different screen sizes, browsers and operating systems for years and learning designers have learnt from their experience.
Responsive web design principles are one of the most popular ways of creating an effective experience for all users of the content whichever device they’re using at the time.
A framework like Adapt helps elearning developers create this kind of responsive experience by giving them the tools to build a single piece of content for multiple devices.
Accessibility
Web Content Accessibility Guidelines (WCAG) compliance
There are three levels of WCAG compliance
- Level A (minimum) – the most basic web accessibility features
- Level AA (mid-range) – deals with the biggest and most common barriers for disabled users
- Level AAA (highest) – the highest level of web accessibility
Level AA is the closest to section 508, Level AAA is not recommended as a requirement because it’s not possible to have all types of content comply at AAA level.
Section 508 of the Rehabilitation Act of 1973
- Pass or fail
- Similar to Level AA guidelines but not the same
You can see the differences between WCAG AA compliance and Section 508 on the United States Access Board site.
One of the areas where HTML5 content can really differ is accessibility – the ability for people with visual or other impairments to access the content.
Make sure you know which WCAG compliance level your content meets so you have a good idea of the accessibility that’s possible. If your project is for the US government in particular, you should look into Section 508 of the Rehabilitation Act of 1973 in detail.
Employees will only access your learning through your LMS
Content that’s valuable to a learner doesn’t have to take the form of a formal learning course. Informal learning is a big growth area for many L&D departments.
More people are using external sources of learning than ever. Towards Maturity reports that 73% of learners rate Google or other web resources as essential or very useful in their learning process.
It's essential to make sure your content is available through your Learning Management System (LMS), but you should also consider if parts of it should be available more widely on the web.
If your catalogue of learning is tied to formal learning courses, you could miss a big part of the usefulness of that content. Modern learners want to use it on the go, access on their mobile or just search through the different themes and subjects more easily.
Right now, many learning platforms struggle to give learners easy access to this kind of content, but when you’re updating content for the future it’s something to consider.
When you’re updating your digital training it pays to look for future trends in the wider online world. Be prepared for changing learner needs and technology by creating content using web standards.

Author: Alan Bourne, Head of Development, Sponge