Game Timer Basics in Storyline 2

Articulate Storyline 2 is great for creating engaging elearning games as it provides a solid platform from which to animate in pages and page elements along both motion paths and simple transitions. However, one thing it lacks is a built in countdown/up timer.
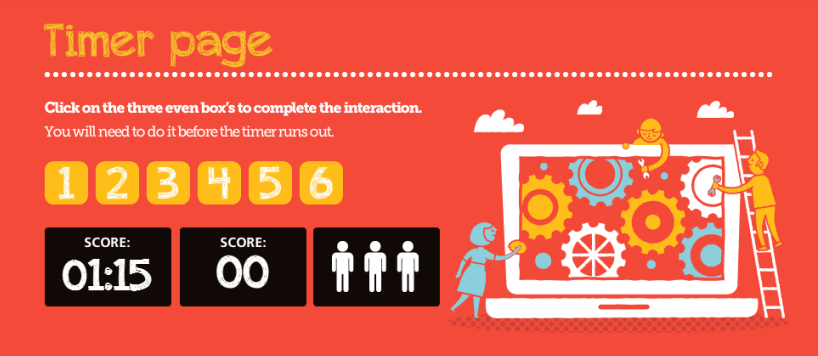
This blog aims to give a brief overview of why we use timers in our Storyline games and a snippet of the mechanics which drive our own custom timers to hopefully inspire you to create something similar.
Why include a timer in your elearning game?
Encouraging the learner to react quickly to a scenario can often invoke a different type of response to one where they are able to answer at their leisure. Instead of slowing down and thinking about their response, they are forced to rely upon their instinct or their ‘Chimp or Computer Reponses’ (to reference Steve Peter’s Chimp Paradox Model) which in turn can display a whole different set of views or knowledge. This encourages greater engagement since what was originally an unpressurised learning environment has suddenly become a tense situation where the learner has to sit forward and progress within the time limit.

Timer Basics
When we start developing a solution, we always think ahead. What if there’s a requirement to make a change at a later date? Developing with this in mind means that if we need to tweak resources, the changes are as easy and as quick as possible. It was with this mindset that we approached making our timer. We set out to create a timer which would run correctly simply from entering the value of seconds you require to time into a variable.

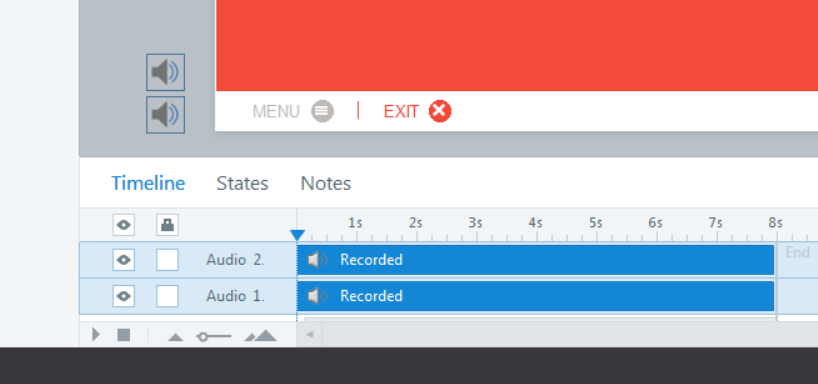
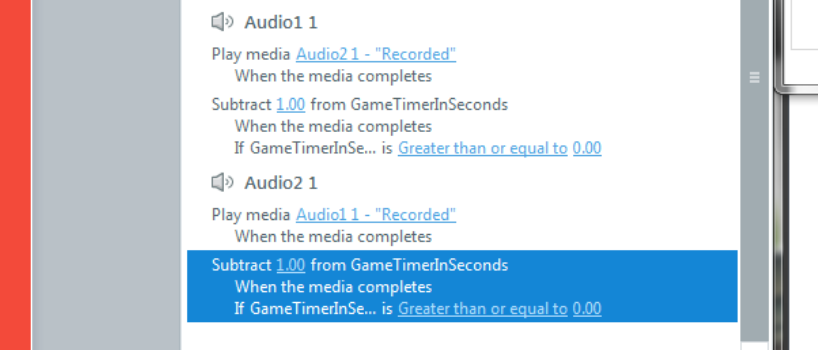
Simply put, our timer is driven by two silent audio clips. Storyline has a built in action which can be triggered upon the completion of an audio clip. For example, if that clip was to be one second long we could get it to trigger something which could indicate one second had passed.

The great thing with these triggers is that we can prompt another audio clip to start, which in theory can create an infinite loop if you were to get the second audio clip to restart the original when it finishes. Set up correctly we can trigger other events to happen on this change. Such as subtracting or adding a number from a variable to show how many seconds have passed, through to displaying visual feedbacks to illustrate the passing of time.

Hopefully this post has been interesting.
Why not follow us @Sponge_UK to get the next blog update?

Author: Stephen Hodge, Elearning Developer, Sponge